Team:
Madelyn Lee - UX/UI Design
Carl Searle - Front-End Development
Ricky Liao - Fullstack Development
My Role:
UX/UI Designer
Duration:
~24 Hours
Background
Visage is a web app designed to revolutionize the eyewear industry. We use technology, like a TensorFlow face recognition model, to gather personalized face data for users. With this data, we recommend frames that fit their faces perfectly. Our goal is to make personalized measurement cards accessible to everyone, changing how manufacturers, doctors, and customers approach the eyewear industry.
Ideation
Problem Statement: Despite remarkable technological advancements, the eyewear shopping experience remains archaic. The abundance of guesswork, trial-and-error, and ill-fitting frames demands a solution that empowers customers to find their perfect 'buy-it-for-life' pair of glasses.
In our research, we identified key issues in the eyewear shopping process, which led us to the ideation of 'Visage':
Limited Measurements: Traditional eyewear consultations often lack comprehensive measurements, making it challenging to find the right fit.
Trial-and-Error: Customers typically have limited frame choices without personalized face data.
Current Methods: Our analysis revealed existing approaches, such as Warby Parker's virtual try-ons and adjustments made by eye doctors to stock frames.
Opportunity: These methods highlighted an opportunity to improve the eyewear shopping experience through facial scanning for precise measurements.
All of these observations and insights inspired the creation of 'Visage,' a solution aimed at transforming the eyewear industry by addressing these inherent challenges and leveraging the potential of facial scanning for precise measurements.
Research
In the development of Visage, comprehensive research played a pivotal role in shaping our approach. We focused on three key aspects:
Understanding Face Shapes: To provide users with personalized recommendations, we delved into the diversity of face shapes and the factors that determine them. Extensive research allowed us to categorize various face shapes, enabling us to align eyeglass frame styles that complement each unique face shape.
Identifying Key Measurements: An integral part of our research was identifying the critical facial measurements that contribute to the proper fitting of eyeglasses. We studied the dimensions that matter most, including pupillary distance, nose bridge width, temple length, and more. These measurements formed the foundation of our personalized eyewear recommendations.
Analyzing Frame Styles: In our quest to create the ultimate eyewear selection experience, we conducted research on a wide range of frame styles. We correlated the dimensions of faces to determine which frames best fit each unique face shape. This analysis was fundamental to our goal of offering not just stylish but also perfectly fitting glasses.
Through this thorough research process, we gained valuable insights that continue to drive our mission of making personalized and well-fitting eyewear accessible to all.
Design Process
Being a hackathon project, after we finalized our ideation, we jumped straight into designing & prototyping to ensure that our developers could immediately code the front end.
Ideation and Conceptualization (4-5 hours):
Developed the user flow.
Established a style guide.
Defined the purpose of the app.
Outlined core screens.
UI Design (14-16 hours):
Created key screens using Figma.
Focused on a visually appealing UI.
Integrated UX principles to ensure an intuitive user experience.
Achieved a harmonious blend of UX and UI design to create a captivating and functional web app.
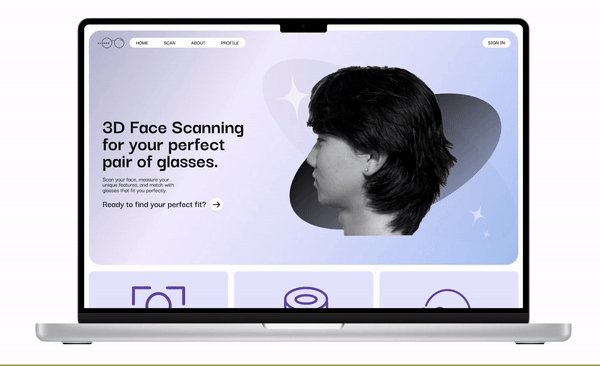
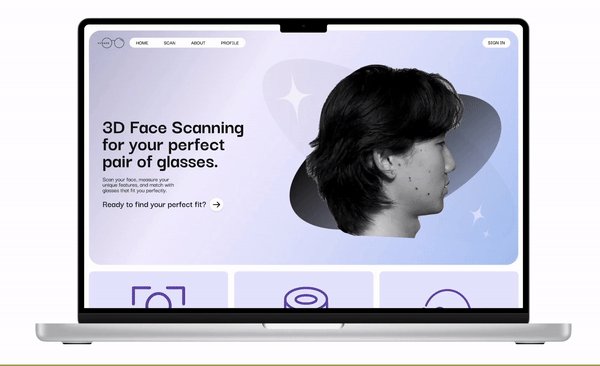
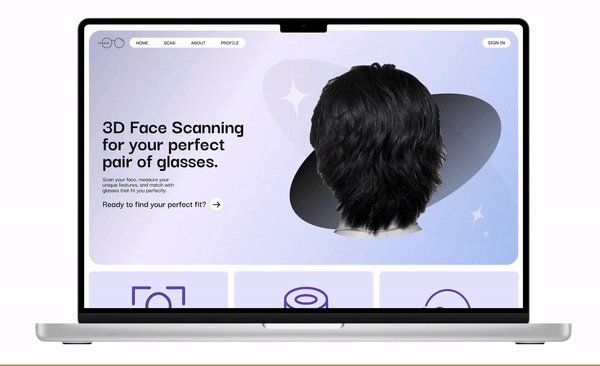
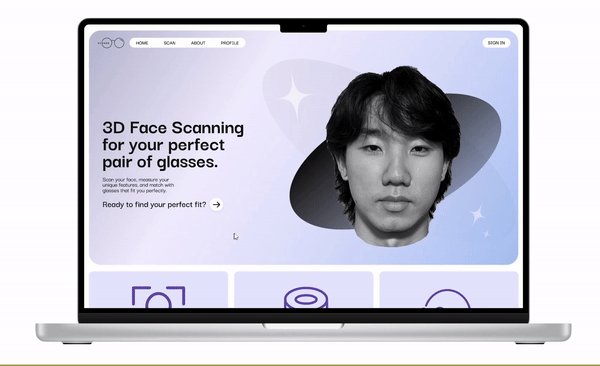
We were able to achieve a web app that seamlessly combines an intuitive user experience with an aesthetically pleasing and visually captivating interface.
We created a simple style guide to identify our colors and branding.
We also created Figma components to ensure that the animations, buttons, and navigation bar were all organized throughout our process.
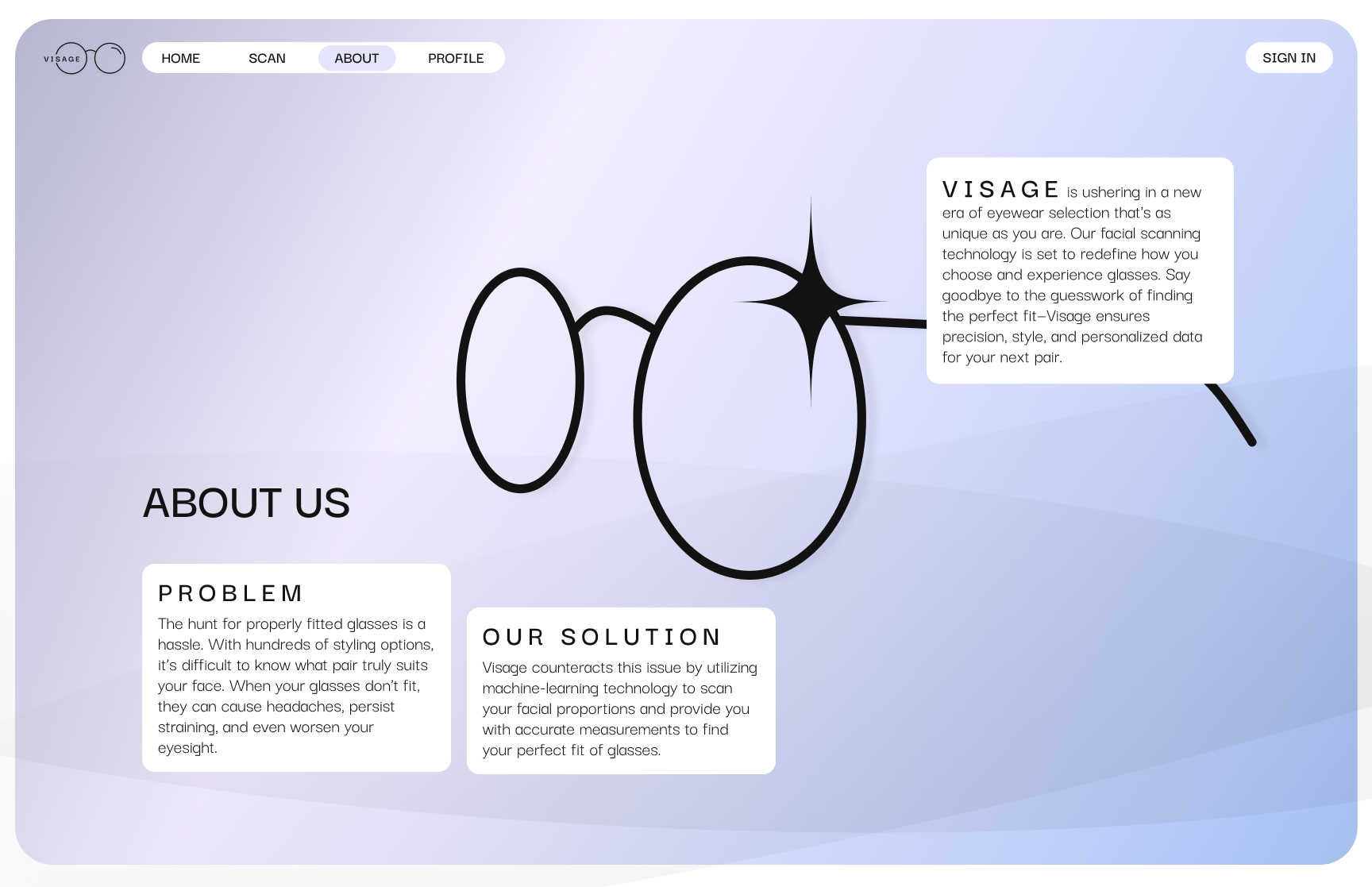
Our final screens epitomize the Visage experience, seamlessly combining scanning, recommendations, and our vision for the future of eyewear.
Reflection
Our design process, leading to the creation of the final screens, has been a pivotal aspect of Visage. The seamless and visually engaging user experience reflects our dedication to transforming the eyewear industry. This commitment to design excellence played a significant role in our recognition with a first-place award in the hackathon.
Our journey with Visage has been a transformative one, marked by valuable insights and the evolution of our approach:
Learning from Past Experiences: Our past hackathon experiences provided invaluable lessons. We applied those lessons to meticulously check off all elements required for a winning product.
Functional Demo with UX/UI Elements: The culmination of our efforts resulted in a fully functional demo, enriched with thoughtfully implemented UX/UI elements. This achievement showcases our commitment to creating an intuitive and aesthetically pleasing user interface.
A Platform with Startup Potential: 'Visage' emerged as an original idea with the potential to extend beyond hackathons. It could transform into a startup, offering personalized eyewear solutions.
Our next steps are grounded in these learnings and aspirations:
Bespoke Service Transformation: We are driven to transform 'Visage' into a bespoke service, catering to individual preferences and needs.
Focus on Sustainability: Our commitment to eliminating plastic waste aligns with current environmental concerns and forms a crucial part of our mission.
Prioritizing Eye Health: We understand the significance of properly fitting glasses not only for style but for eye health and vision. This focus will be at the core of our future endeavors.
Enhancing UI Design: Our design journey continues with the intent to add more elements, enhance our UI and elevate the user experience.
The path ahead is filled with exciting opportunities, and I hope that I have more opportunities in the future to create projects like this!